Web-приложение: понятие, компоненты и принципы работы
Сущность web-приложения
Web-приложение – программа с определенным набором функционала, использующая в качестве клиента браузер. Другими словами, если приложению для осуществления бизнес-логики требуется сетевое соединение и наличие на стороне пользователя браузера, то его относят к веб-приложению.
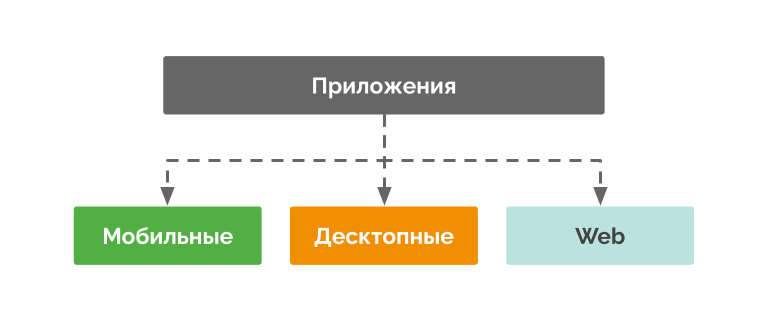
Существуют 3 типа приложений:
Десктопные приложения предполагают установку клиента на стороне пользователя. В зависимости от типа операционной системы, процессора, видеокарты и других параметров могут потребоваться разные версии программы. Это создает определенные неудобства как разработчикам (им требуется постоянно выискивать баги в разных средах, расширять объем кода для учета всех возможных комбинаций железа клиента), так и пользователям (необходимо скачивание постоянных обновлений, новое железо с той операционной системой, которую поддерживает приложение).
Мобильные приложения заточены исключительно для смартфонов и планшетов с учетом установленной там системы (Android, iOS и др.). Это также добавляет боли разработчикам софта. Важно отметить, что многие мобильные приложения фактически являются web-приложениями (о чем подозревают не все пользователи), так как возможности «движков» браузеров это позволяют.
Наиболее динамично на сегодня развиваются web-приложения, так как они для своей работы требуют только установленный браузер на клиентской стороне. Они:
- Могут работать как на смартфоне, так и персональном компьютере,
- Практически независимы от железа
- По функционалу скоро перестанут уступать десктопным аналогам.
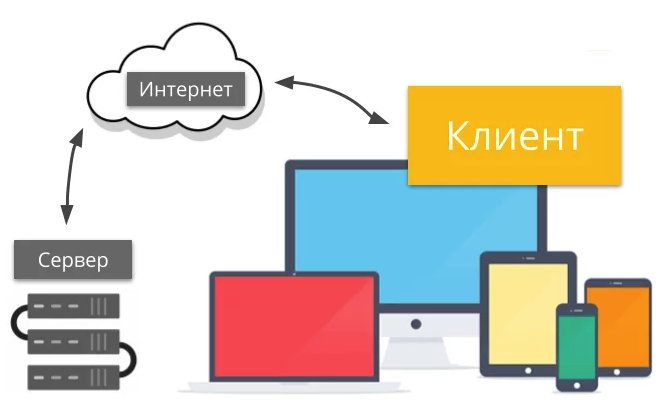
Для выполнения заложенной логики веб-приложению требуется доступ к сети. Именно поэтому следует понимать структуру Интернета, способы передачи данных между устройствами.
Пятиуровневая структура сети
Чтобы сообщение от вашего компьютера дошло к пользователю на другом конце планеты, используется сложная структура передачи сетевых данных на нескольких уровнях.
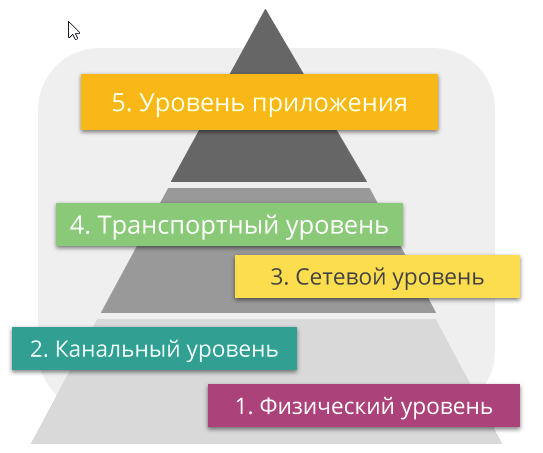
Рассмотрим наиболее простую модель сетевых слоев, состоящую из пяти уровней. В литературе ее еще называют моделью TCP/IP.
Представленные слои демонстрируют уровни сетевых взаимодействий (от радио или световых сигналов до процесса передачи сообщения между двумя приложениями через HTTP-протокол)
1. Физический уровень
Физический уровень является самым низким. Он связан непосредственно с законами физики. Например, через оптоволоконный кабель передаются пучки света, которые интерпретируются машиной как нули или единицы. Любое ваше действие в Интернете в конце концов становится набором сигналов, которые через кабель или радиоволны транслируются между устройствами.
Полезно знать:
Помимо представленной 5-уровневой модели существует 7-уровневая модель OSI (The Open Systems Interconnection model, модель взаимодействия открытых систем). Она включает в себя уровни: физический, канальный, сетевой, транспортный, сеансовый, представления, прикладной.
На физическом слое применяется ряд протоколов: 1000BASE-SX, 802.15 и др. Протоколы необходимы для того, чтобы сетевые устройства могли понимать друг друга, коммуницировать между собой на одном языке. Каждый уровень имеет свои протоколы.
2. Канальный уровень
Канальный уровень отвечает за соединение устройств одной сети (локальной). Здесь используется два популярных протокола:
- Ethernet (когда компьютеры соединяются кабелем)
- WiFi (беспроводное соединение).
Чтобы разные устройства могли различаться, они имеют MAC-адреса, которые представляют собой уникальные идентификаторы. В мире практически нет двух гаджетов с одинаковыми MAC-адресами. Пример MAC-адреса: 12:FA:A9:11:BC:DE (шесть 16-ричных однобайтных чисел, разделенных двоеточием).
3. Сетевой уровень
Сетевой уровень– необходимость функционирования Интернета, так как дает возможность общения устройствам из разных сетей. Использование IP-протокола позволяет присваивать сетевым устройствам определенные адреса и определять их принадлежность к конкретной сети. IP-адрес состоит из четырех однобайтных чисел, которые записываются в десятичной системе. Типичный пример: 192.16.0.1.
На основании адресов устройств сети мы можем подключаться к сайтам, серверам, почтовым клиентам и получать требуемую информацию. Существует 2 протокола IP: 4-ой и 6-ой версий. В ближайшем будущем произойдет полный переход на последнюю версию, так как версия IPv4 уже не справляется с растущим количеством компьютеров и гаджетов с доступом к сети (более того, в 2020 году в мире закончились свободные IP-адреса).
4. Транспортный уровень
Транспортный уровень позволяет идентифицировать адресатов и не смешивать потоки данных. На любом ПК или мобильном устройстве может одновременно работать несколько приложений, которым требуется сетевое подключение. Согласитесь, email и MMORPG никогда не меняются местами при получении сообщений. Вы всегда уверены в том, что на почту приходит сообщение, а в игре информация характеризуется другими параметрами.
Чтобы трафики не смешивались, каждая программа использует для сетевого общения определенный порт. Например, браузер для открытия сайта использует порт 80, а для соединения с базой данных может открываться порт 8080.
Наиболее популярны на транспортном уровне 2 протокола: TCP и UDP.
TCP гарантирует получение всей передаваемой информации (иначе возникнет ошибка), а UDP такой гарантии не дает. Так, когда вы скачиваете книгу с сайта, применяется протокол TCP (разве нужна кому-то книга кусками?), а когда смотрите стрим на ютубе, то достаточно UDP протокола (если потеряется несколько кадров, вы этого не заметите, зато качество трансляции будет высоким).
5. Уровень приложений
Уровень приложений – это, по факту, то, с чем непосредственно работает программист большую часть времени. Главная задача данного слоя – предоставить клиенту удобный интерфейс для взаимодействия с сетью и устройствами.
Здесь используется огромное количество разнообразных протоколов, среди которых:
-
- HTTP (применяется браузером для получения данных с Интернета),
-
- SMTP (для почтовых сервисов),
-
- FTP (загрузка файлов),
-
- BitTorrent (пиринговый протокол),
-
- SSH (защищенное соединение).
Наиболее значимым в рамках курса является HTTP протокол, о котором пойдет речь ниже.
Сетевые сервисы
Сетевые сервисы позволяют упростить взаимодействие компьютеров в сети с точки зрения человека. Это связано как с оптимизацией настройки сетей, так и безопасностью работы в Интернете. Рассмотрим основные из них, так как они важны для понимания работы Всемирной паутины и локальных сетей.
1 – DNS (Domain Name System, система доменных имен)
Любой сайт в сети имеет определенный адрес. Так, когда в браузере вы набираете строку google.com, то попадаете на вполне конкретный сайт. Однако как мы выяснили ранее, IP-адреса – это числа, и никаких человекоудобных форм представления у них нет. Так, главная страница Гугл на самом деле имеет определенный адрес (216.58.210.142).
Так каким же образом веб-браузер понимает написанные нами буквы google.com? За это стоит благодарить DNS-сервера. Они хранят все имена сайтов и соответствующие им IP-адреса.
Браузеру все равно, что вы введете в адресную строку: набор чисел или имя сайта. На заре Интернета, когда было не так много сайтов, запомнить адреса 2-5 страниц было реальным. В любом случае, числа плохо укладываются в памяти, а вот слова – очень даже просто. Благодаря DNS нам не нужно помнить сочетания цифр. К слову, узнать IP-адрес любого сайта можно в командной строке. Для Windows и UNIX-систем команда выглядит одинаково.
Команда в консоли
ping google.com
2 – NAT (Network Address Translation, преобразование сетевых адресов)
Одна из главных проблем в Интернете – безопасность. Никто не хочет, чтобы к его компьютеру или смартфону получил доступ злоумышленник. А ведь зная ваш адрес, сделать это достаточно просто. К чему это может привести, объяснять не требуется (кража паролей, кредитных карточек, платежных данных, личной информации).
Когда вы запрашиваете адрес какой-то страницы в Интернете, то передаете, в том числе, свой адрес. Как же защититься? Разработчики сервиса NAT это предусмотрели. На самом деле запрос к удаленному серверу идет не от имени вашего ПК. Ваш реальный адрес маскируется роутером или файрволом и передается в скрытом виде. Особенно это удобно для крупных компаний, где компьютеры объединены в сеть (запрос будет отправляться не от отдельного ПК, а от общего роутера, поэтому узнать адрес конкретной машины практически невозможно).
3 – DHCP (Dynamic Host Configuration Protocol, протокол динамической настройки узла)
Любой компьютер в сети обязан иметь уникальный IP-адрес. В разных сетях адреса могут пересекаться, но в локальной или корпоративной – никак.
Представим ситуацию, когда у предприятия имеется 100-200 ПК, которые имеют выход в сеть. Перед администратором сети стоит непосильная задача: настроить каждую машину, постоянно следить за тем, чтобы не было повторяющихся адресов, так как начнется коллизия данных.
Компания Microsoft разработала технологию DHCP, которая позволяет динамически присваивать IP-адрес из диапазона доступных. Задача существенно упрощается: администратору требуется лишь один раз задать диапазон значений, а они сами будут подставляться по мере обращения компьютера к сети.
К слову, даже ваш ПК не имеет постоянного IP-адреса, если он не является статическим. Другими словами, если вы не задавали вручную IP-адрес, то ПК получает динамический адрес от DHCP-сервера. При перезагрузке роутера он может меняться.
Кратко итог 1 – сетевые сервисы упрощают сетевые настройки, повышают безопасность и делают работу с Интернетом более простой с точки зрения человека 2 – DNS необходим для преобразования имени сайта в IP-адрес 3 – NAT позволяет обеспечить безопасность, маскируя ваш реальный IP-адрес 4 – DHCP автоматически подставляет адрес из заданного промежутка вариантов для устройств в случае их объединения в сеть
История развития web-приложений
Ознакомившись с общей структурой сети, ее сервисами, перейдем к web-приложениям и специфике их работы в этой среде. Вкратце опишем эволюцию этих сервисов.
Развитие веб-приложений напрямую связано с популяризацией Интернета. По мере появления новых технологий и инструментов совершенствовались и набирали популярность web-приложения.
Следует отметить, что первые web app появились до того, как Интернет стал массовым. Еще в 1987 году Ларри Уолл разработал Perl, серверный язык сценариев.
Самый первый сайт появился в 1991 году благодаря Тиму Бернерсу-Ли, который представил новую технологию World Wide Web, основанную на протоколе HTTP. Этот сайт существует до сих пор и каждый может с ним ознакомиться здесь.
Он представляет собой набор гипертекста со ссылками на основные понятия, направления развития ресурса и т.п. В сравнении с современными сетевыми проектами он выглядит просто и неказисто, но имеет историческое значение.
Долгое время web-приложения оставались простыми, так как не было инструментария и потребностей в их усложнении. Лишь только в начале 21 века они стали набирать популярность и к сегодняшнему моменту представлены огромным разнообразием.
Благодаря HTML (языку гипертекстовой разметки), CSS (каскадным таблицам стилей), Javascript (для оживления статики страниц), серверным технологиям (Apache, Nginx, AJAX) и языкам программирования (Python, Java, PHP и др.) стало возможным делать крупные массовые web-приложения, обладающие большим функционалом.
Благодаря им каждый может оплатить коммунальные услуги в сети, пообщаться с коллегами в видеоконференции, делать онлайн-покупки, осуществлять поиск на основе своих интересов.
Понятие «сайт» в узком смысле связано со статическими страничками, содержимое которых жестко задано и выложено в сеть. Web-приложения ассоциируются с динамически генерируемым контентом в зависимости от запроса пользователя как с перезагрузкой, так и без перезагрузки страницы.
Для работы веб-приложений требуется клиентская часть (frontend), т.е. интерфейс, представление на экране пользователя, и серверная часть (backend)для обработки запросов, записи в базы данных получаемых сведений.
Типы web-приложений
Хоть первые web-приложения и появились в конце 20 века, до сих пор нет единой классификации их видов. Это связано с тем, что последние 5-10 лет их развитие совершило революционный скачок, породив новые разновидности.
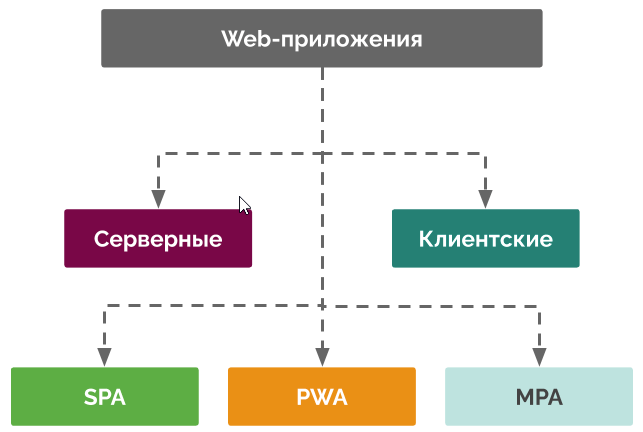
В общем виде все web-приложения можно разбить на 5 типов. Деление в некоторой степени условное, так как возможно сочетание нескольких типов в одном приложении.
1. Серверные web-приложения
Серверные web-приложения работают на удаленных компьютерах. Для их написания используют такие языки программирования: Python, Java, Ruby, PHP, C# и др. Они практически не требуют пользовательского вмешательства. Переход между страницами вызывает генерацию нового контента, который отображается у клиента.
Пример чисто серверного приложения – push-уведомления (от почтовых сервисов, мессенджеров, операторов связи) в смарфонах. Клиент получает информацию, что появилось новое сообщение, письмо, изменения в тарифе, не предпринимая для этого никаких действий.
2. Клиентские web-приложения
Клиентские приложения в чистом виде не требуют серверной части и обходятся возможностями JavaScript, используя в качестве оболочки браузер пользователя. Они не сохраняют результат своей работы дольше одной сессии.
Типичные примеры таких приложений: простые игры, браузерный фоторедактор.
3. SPA приложения
Single page application (SPA, одностраничные веб-приложения) реализуют сложный функционал в рамках одного окна браузера без перезагрузки. Динамическое обновление содержимого страницы достигается технологией AJAX (Asynchronous JavaScript and XML, асинхронный JavaScript и XML**). В ответ на действия пользователя (прокрутка страницы, нажатие кнопок, заполнение формы, движение ползунка и т.п.) содержание страницы будет меняться.
Неопытный пользователь может даже посчитать, что столкнулся с десктопным приложением, так как все изменения происходят практически моментально. К слову, многие мобильные приложения используют такой подход.
В сочетании с фреймворками JavaScript (Angular, React, Vue) работа таких программ становится максимально плавной.
Практически все почтовые сервисы являются SPA.
4. MPA приложения
Multi Page Application(MPA, многостраничные web-приложения) применяются для построения сложных систем. В данном случае любые изменения в данных приводят к полной перезагрузке страницы. Когда имеется большой массив данных и контента, разнообразие представляемых сведений, MPA подходят лучше всего.
Несмотря на то, что они требуют больших объемов ресурсов для реализации и существенно дороже, другие виды web-приложений их заменить не могут. Однако тенденции показывают, что общая доля MPA постепенно снижается. Стандартный пример такого приложения – интернет магазины с большим массивом товаров (Amazon, Citilink и т.п.).
5. PWA приложения
Progressive Web Application (PWA, прогрессивные web-приложения) – новый способ «подачи» web-сервисов, который максимально сближает их с обычным, привычным десктопным приложением, но на качественно более высоком уровне.
Представим ситуацию: человек посещает некоторый сайт, который предлагает ему установить его на другие устройства. Теперь и на ПК, и в телефоне вы сможете получать уведомления, работать оффлайн, независимо от модели устройств и их мощностей.
Главная область применения таких приложений – мобильные устройства. Пользователю больше не нужно входить на AppStore или PlayMarket, чтобы скачать программу – все сделает браузер автоматически (а еще создаст ярлык на рабочем столе, позволит работать с собой без доступа к сети и т.д.). Фактически, мы получаем аналог обычного приложения с тем же функционалом и множеством плюсов (для PWA не требуется лишняя память смартфона, ради которой приходится удалять фото и видео, они весят менее 1 Мб).
При появлении нового контента PWA отправляет пользователю push-уведомление. Следует признать, что в скором времени эти приложения смогут заменить практически все мобильные аналоги. Хоть технология и появилась в 2007 году в компании Apple, изначально она «не зашла» в силу слабой «прогретости» публики, зато ко второй половине 2016 года Google развил ее и сделал популярной.
PWA-версии приложений встречаются у многих компаний (тот же Aliexpress почти в 2 раза повысил конверсию от новых посетителей благодаря этому).
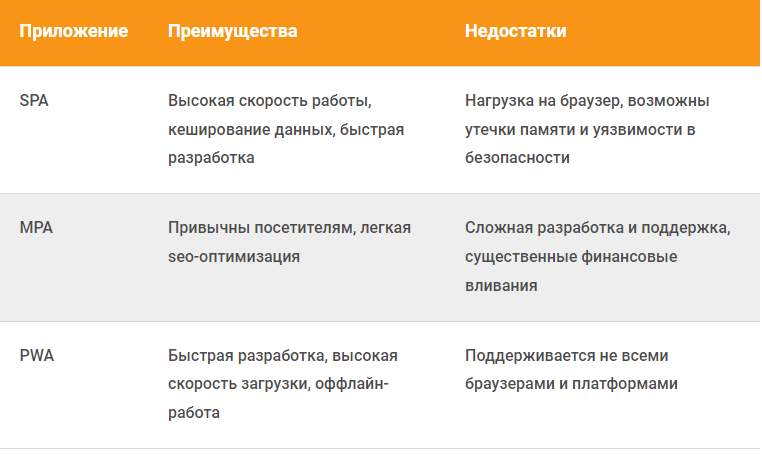
Перечислим основные преимущества и недостатки SPA, MPA и PWA приложений:
Принцип работы web-приложений
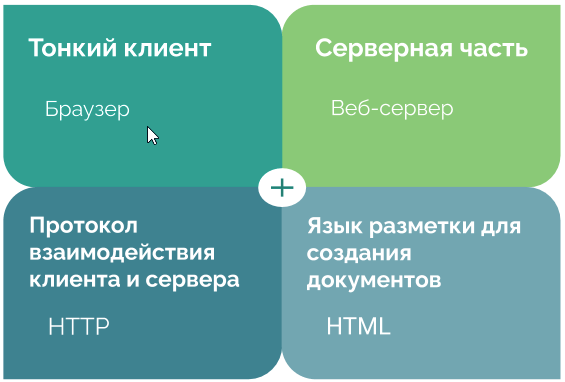
Для понимания функционирования web-приложения следует рассмотреть его основные структурные компоненты.
В сети устройства, имеющие выход в Интернет, принято называть узлами. Ими могут быть: Компьютеры, Мобильные аппараты Роутеры.
Чтобы описать работу сетевых приложений следует разделить узлы на серверы и клиенты. За серверную часть отвечает backend-разработка, а за клиентскую – frontend.
1. Клиентская часть (Frontend)
Frontend подразумевает создание визуальной части приложения, которая выполняет функции на стороне пользователя. Это все то, что посетитель сайта видит своими глазами, с чем он может напрямую взаимодействовать (от дизайна до отдельных элементов, на которые можно нажать, ввести текст, подвигать и т.д.).
Чтобы прочувствовать, что собой представляет frontend-разработка, достаточно в браузере Google Chrome открыть любой сайт. На открытом вами сайте нажмите правую кнопку мыши и выберите пункт «Посмотреть код» (Inspect). Откроются "Инструменты разработчика", где можно увидеть HTML-разметку сайта, а во вкладке Sources находятся таблицы стилей (CSS) и JavaScript сценарии.
Здесь описываются цвета, картинки, таблицы и другие составляющие страницы, поведение при взаимодействии с ними.
2. Серверная часть (Backend)
Backend связан с тем, что пользователь визуально никак оценить не может и к чему не имеет доступа. Это логика работы приложения, осуществляемая на удаленном сервере.
Когда вы открываете страницу приложения, то от вас поступает запрос на сервер. Там он обрабатывается, а пользователю возвращается сгенерированная web-страница. Взаимодействия со страницей также ведут к формированию запросов на сервер (заполнение формы, просмотр увеличенной фотографии, поисковый запрос и т.д.).
Разработка серверной части приложений связана с рядом языков программирования (Java, Python, C#, C++), а упрощение такой разработки достигается использованием бэкэнд-фреймворков (Django) и веб-серверов (Nginx, Node.js и др.).
Немаловажной частью бэкэнда являются базы данных. Они нужны для хранения массивов данных, которые при запросе пользователя извлекаются и отображаются в веб-приложении. На практике могут использоваться разные базы данных, наиболее популярные из которых: PostgreSQL, MySQL, MongoDB.
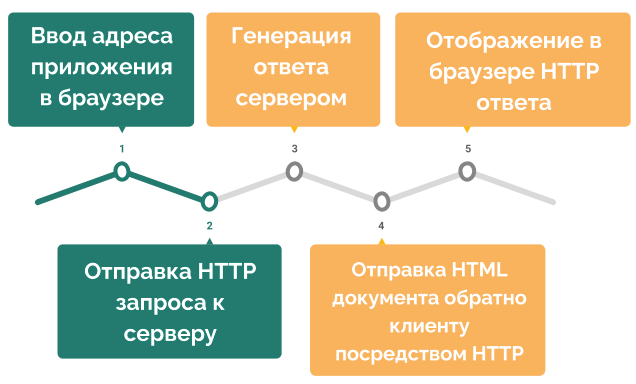
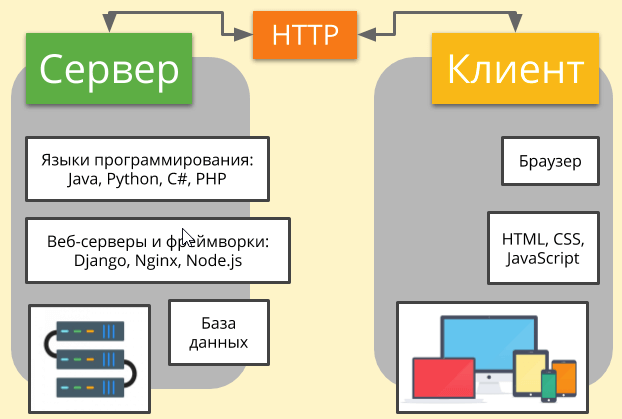
Следовательно, используя web-приложение мы имеем дело с клиентской и серверной частями, упрощенное взаимодействие которых показано на рисунке.
От клиента через браузер поступает запрос на сервер (для этого используется HTTP-протокол). Сервер получает этот запрос, обрабатывает его, достает из базы данных соответствующие сведения и отправляет обратно клиенту.
На стороне клиента загружается страница, которая представляется в необходимом виде при помощи HTML, JS и CSS.
Такая связь между клиентом и сервером способна устанавливаться многократно по мере изменения запросов, данных на сайте, обновлении серверной части и т.д. При этом может осуществляться перезагрузка страниц, происходить дозагрузка данных на лету без перезагрузки приложения. В некоторых случаях данные кешируются для ускорения обработки повторных запросов.
Чтобы сервер и клиент понимали друг друга, применяется HTTP-протокол. В последнее время в целях безопасности используется расширение HTTPS, которое при помощи криптографических протоколов TLS шифрует данные. Это необходимо для исключения возможности перехвата сведений сторонними лицами или устройствами, которым они не адресованы.
HTTP-протокол
Уровень приложения является самым верхним в модели TCP/IP. Работа web-приложений связана с протоколом HTTP данного уровня. Для лучшего понимания функционирования сетевых приложений необходимо детально рассмотреть HTTP-протокол, его специфику, используемые запросы.
HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) изначально предназначался для передачи данных в виде HTML-документов, а сегодня отвечает за передачу любых данных в клиент-серверном приложении.
Программное обеспечение для работы с HTTP-протоколом делят на 3 категории:
- серверы (обрабатывают запросы);
- клиенты (отправляют запросы, потребляют информацию);
- прокси (транспортные службы).
Полезно знать Прокси – службы-посредники, используемые в сетях между сервером и клиентом. Они обрабатывают запросы клиентов и ответы серверов в соответствии с некоторыми настройками. Возможны случаи, когда прокси-сервера меняют запрос или модифицируют ответ. В ряде ситуаций прокси могут кэшировать данные для более быстрой их отдачи пользователю. Они способны защищать клиента от сетевых атак, но, в то же время, дают возможность злоумышленникам действовать от анонимного источника.
HTTP-протокол имеет несколько версий. Наиболее ходовой в нынешнее время считается HTTP/1.1 (в этой редакции протокола введен режим постоянного соединения TCP). HTTP/2 введен в обиход в 2015 году и позволяет уплотнять канал (передавать большее количество запросов при имеющихся мощностях). В 2019 году появилась третья версия протокола, предполагающая замену TCP на UDP** в роли основного транспортного протокола.
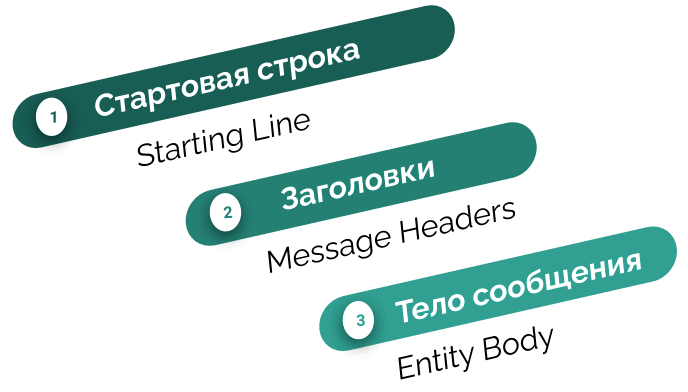
Между клиентом и сервером передаются HTTP-сообщения (HTTP-запросы и HTTP-ответы). Их структура всегда одинакова(содержание может отличаться) и представлена в указанном на рисунке порядке
Структура HTTP-сообщения
-
- В стартовой строке указывается тип запроса, адрес ресурса и версия протокола, код состояния и др.
-
- В заголовках содержатся сведения о теле сообщения, применяемые параметры передачи.
-
- В теле сообщения передаются сами данные, отделенные от заголовков пустой строкой.
Заголовок и строка обязательно должны присутствовать в сообщении, тела может не быть.
Полезно знать Коды состояния – часть ответов сервера, содержащая трехзначное число и поясняющую фразу. Их существует 5 классов: - информационные (1хх) - говорящие об успехе передачи (2хх) - перенаправления (3хх) - ошибки на стороне клиента (4хх) - ошибки на стороне сервера (5хх)
Наиболее известные: 404(нет такой страницы), 200 (все хорошо, ошибок нет), 503 (не удалось получить доступ к сервису).
Чтобы сервер понял, чего именно хочет клиент, используются HTTP-запросы (методы). Изначально применялся только один метод – GET, но сегодня их список намного шире.
Чаще всего на практике используются методы GET, POST, HEAD. Рассмотрим подробнее типы запросов GET и POST, так как с ними мы сталкиваемся ежедневно как пользователи Интернета.
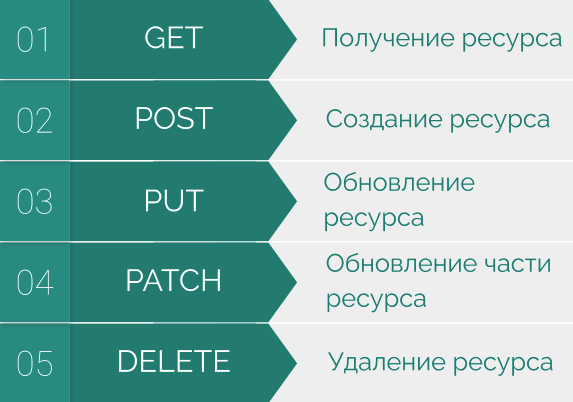
Типы запросов: GET, POST, PUT, PATCH, DELETE
1. GET-запрос
Метод GET предназначен для получения данных целевого ресурса. Например, каждый раз при входе на сайт вы, в том числе, отправляете GET-запрос.
Как правило, в GET запросе отсутствует тело запроса. Но зато помимо адреса ресурса в GET запросе могут передаваться уточняющие параметры. Они передаются URI целевого ресурса после символа ?. Параметры представляют собой пары <ключ>=<значение>. Сами параметры разделяются символом &.
Пример передачи параметров: GET запрос. Пример 1.
GET /path/resource?key1=value1&key2=value2
Host: example.com
GET запрос. Пример 2.
GET /search/?lr=23&clid=2054711&text=python
Host: yandex.ru
А вот пример ответа на GET запрос:
Ответ на GET запрос. Пример 3.
Request URL: https://yastatic.net/s3/web4static/_/v2/GkDs.svg
Request Method: GET
Status Code: 200 (from disk cache)
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.66 Safari/537.36
#Запрос
GET http://api.openweathermap.org/data/2.5/weather?q=moscow&APPID=2ab106523eb046092f91d4c4c22af3f1
APPID: 2ab106523eb046092f91d4c4c22af3f1
User-Agent: PostmanRuntime/7.22.0
Postman-Token: 08c4fad2-406a-4e9f-9689-8351baa4abbd
Host: api.openweathermap.org
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
#Ответ
Status: 200
Server: openresty
Date: Mon, 23 Nov 2020 12:29:47 GMT
Content-Type: application/json; charset=utf-8
Access-Control-Allow-Methods: GET, POST
{
"coord": {
"lon": 37.62,
"lat": 55.75
},
"weather": [
{
"id": 804,
"main": "Clouds",
"description": "overcast clouds",
"icon": "04d"
}
],
"base": "stations",
"main": {
"temp": 273.65,
"feels_like": 269.6,
"temp_min": 273.15,
"temp_max": 274.15,
"pressure": 1009,
"humidity": 98
},
"visibility": 10000,
"wind": {
"speed": 3,
"deg": 230
},
"clouds": {
"all": 90
},
"dt": 1606134332,
"sys": {
"type": 1,
"id": 9029,
"country": "RU",
"sunrise": 1606108876,
"sunset": 1606137065
},
"timezone": 10800,
"id": 524901,
"name": "Moscow",
"cod": 200
}
2. POST-запрос
Метод POST позволяет отправлять на сервер существенно больше данных, чем предыдущий. Он более безопасен (никто не увидит в адресной строке отсылаемые параметры), может отправлять не только текст, но и файлы любых форматов.
Типичные примеры использования такого запроса: заполнение форм, регистрация на сайтах, публикации на форумах и т.п.
В отличие от GET в POST запросе данные передаются в теле. Тело, как правило, представлено в формате JSON или XML. Приведем пример POST-запроса.
Сайт https://petstore.swagger.io/ позволяет создавать товары в магазине домашних питомцев. С помощью POST запроса создадим домашнее животное в магазине:
POST запрос. Пример.
POST https://petstore.swagger.io/v2/pet
Content-Type: application/json
APPID:
User-Agent: PostmanRuntime/7.22.0
Postman-Token: 08c4fad2-406a-4e9f-9689-8351baa4abbd
Host: petstore.swagger.io
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
#Тело запроса:
{
"id": 333,
"category": {
"id": 0,
"name": "string"
},
"name": "smartiqa_cat",
"photoUrls": [
"string"
],
"tags": [
{
"id": 0,
"name": "string"
}
],
"status": "available"
}
Ответ на POST запрос. Пример.
Status: 200
Date: Mon, 23 Nov 2020 12:29:47 GMT
Content-Type: application/json; charset=utf-8
Access-Control-Allow-Methods: GET, POST, DELETE, PUT
Server:Jetty(9.2.9.v20150224)
{
"id": 333,
"category": {
"id": 0,
"name": "string"
},
"name": "smartiqa_cat",
"photoUrls": [
"string"
],
"tags": [
{
"id": 0,
"name": "string"
}
],
"status": "available"
}
Таким образом, HTTP-протокол на сегодня является наиболее часто используемым в сети. Более 60% всех сетевых сообщений передается с его помощью.
При автоматизации тестирования работы web-приложений очень часто используются HTTP-запросы. При взаимодействии программ они передают данные в формате JSON или XML, используя HTTP-протокол. Понимание работы сети и ее протоколов позволят тестировщику быстрее находить уязвимости в коде и принимать решения по их исправлению.